CanCan:
Coffee cups, but better
Research, service design and UI for the reusable cup of tomorrow

outputs:
- Service blueprints
- Customer smartphone app UX + UI
- Trader smartphone app UX + UI
- Platform insights webapp UX + UI
- Website UX
About CanCan
Every day, over 7 million disposable cups are thrown away in the UK. CanCan aimed to eliminate the problem by giving coffee drinkers a way to borrow and return smart, trackable cups.
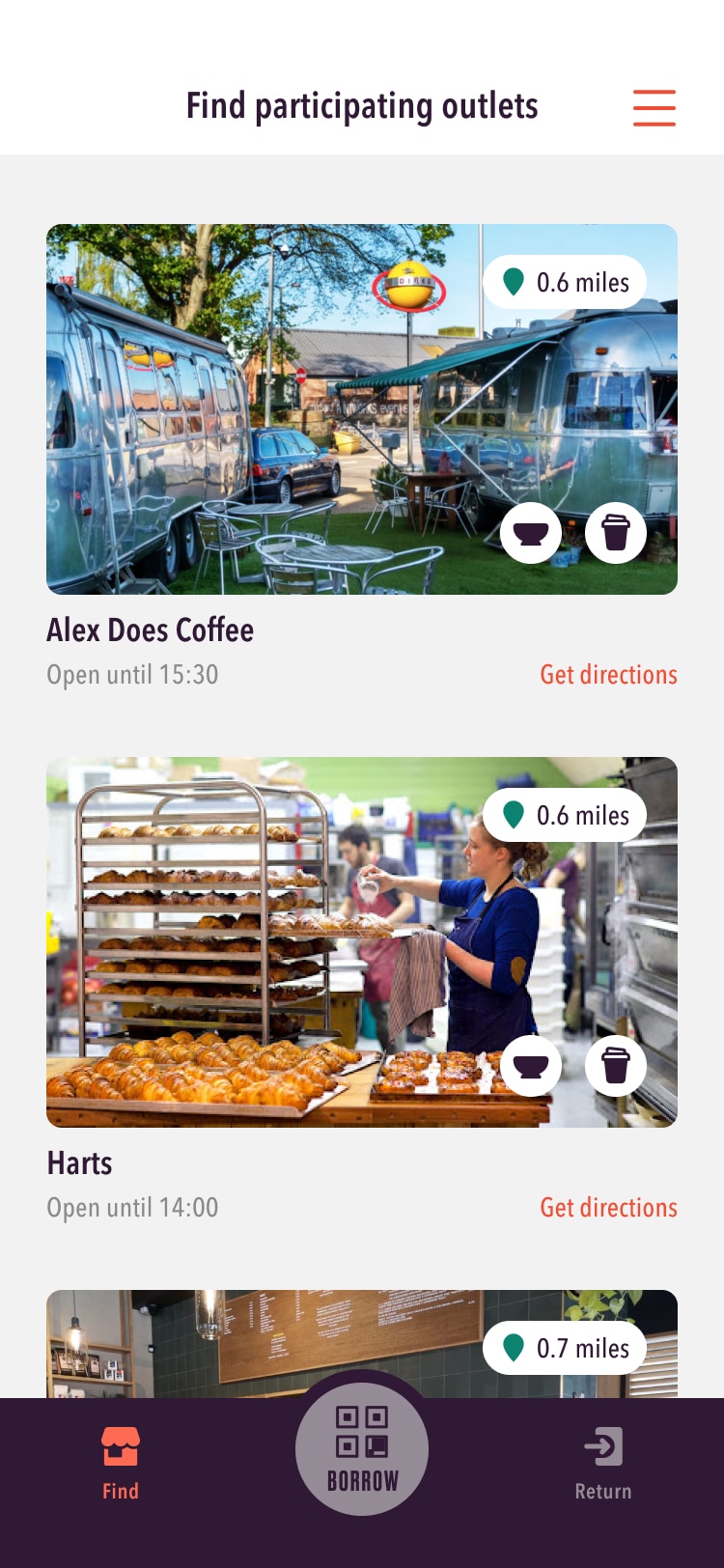
Use the CanCan app to find a participating trader. They give you your coffee in a CanCan cup and scan a unique QR from your phone’s screen, which assigns the cup to you so it can be tracked.
When you’re done, scan the cup and drop it off at a CanCan return station. It gets collected, washed and reused. It’s free for you, cheaper than buying disposable cups for the trader, and way better for the environment than either disposables or conventional reusables.
CanCan was still pretty embryonic when I got involved, so I did a bunch of user research to shape the service.
Conversations I had with both coffee drinkers and coffee traders told me that pretty much everyone hates disposable cups. It turned out that not many people liked traditional reusables either - they’re messy and impractical for drinkers, and a covid nightmare for traders.
“I’ve already got a reusable cup, but I kind of hate it... whenever I use it I get coffee all over the inside of my bag”
User research participant



The research also gave us lots of insight around how the experience should work. The customer app had to help people find traders, facilitate easy borrowing and returning, and motivate people to keep using CanCan, making it a habit, rather than a novelty.
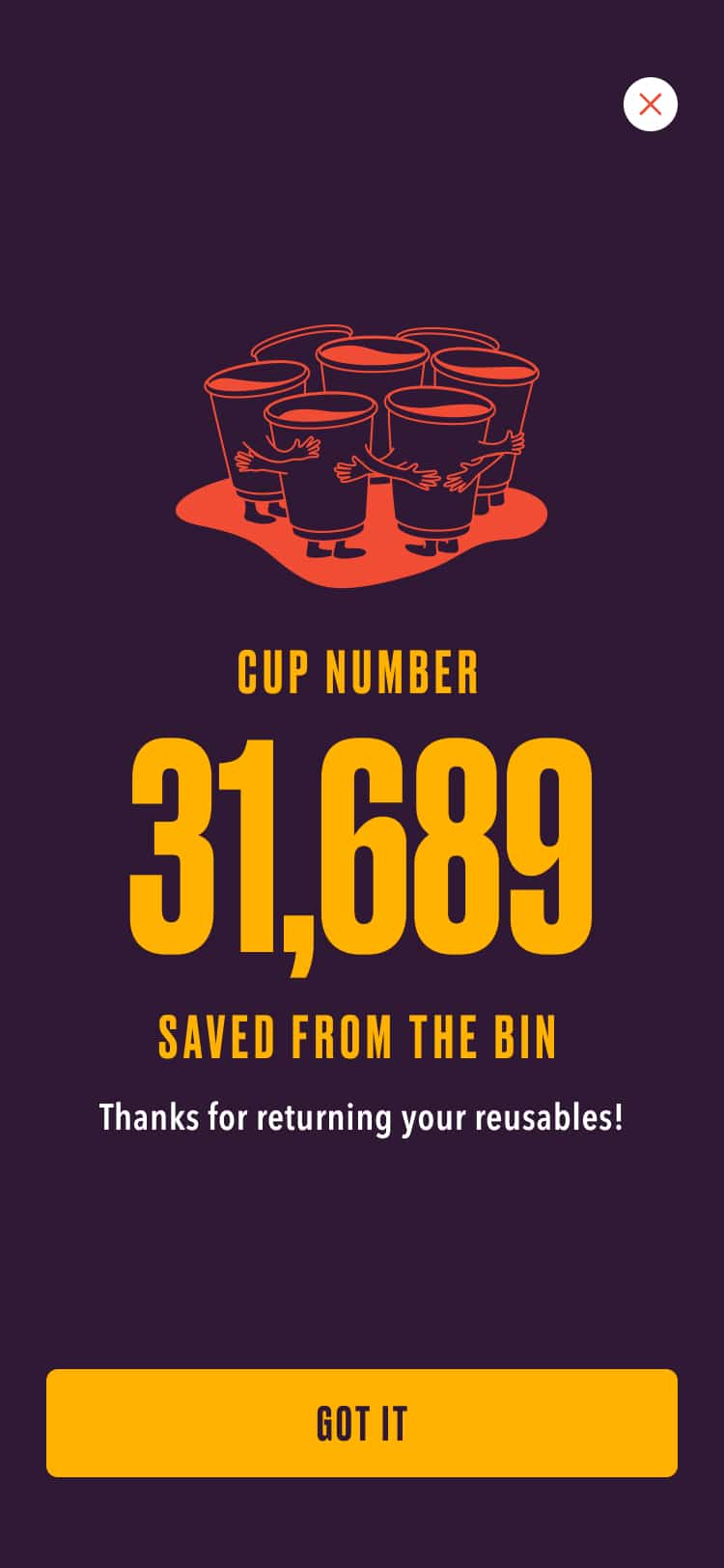
The return experience was super-important for customers - if you don’t return your cup on time, you get fined, so you need to know everything’s worked.
I designed a super simple kiosk app that connected to a QR scanner and provided instant dopamine to CanCan returners. It also shared some stats from the CanCan community when it wasn’t being used, to build brand engagement.




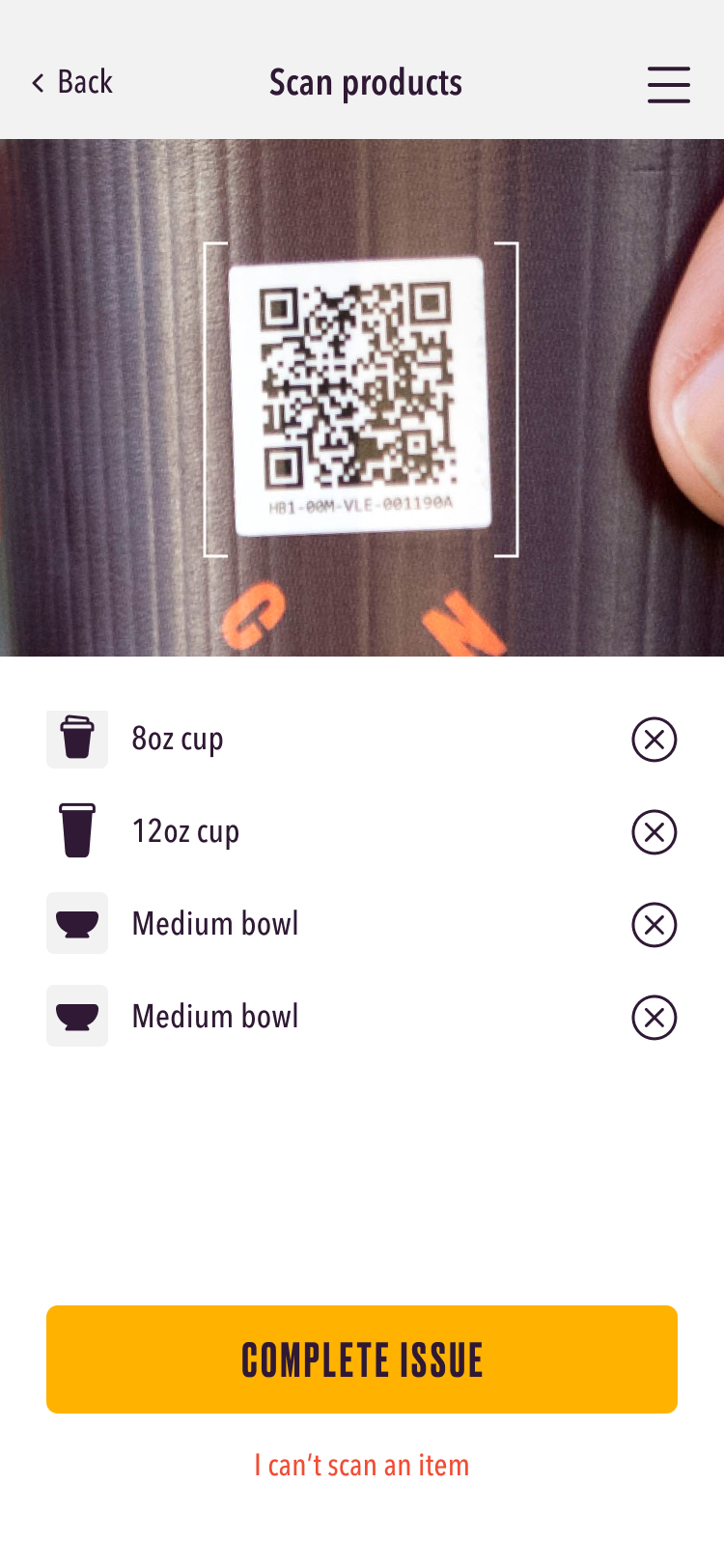
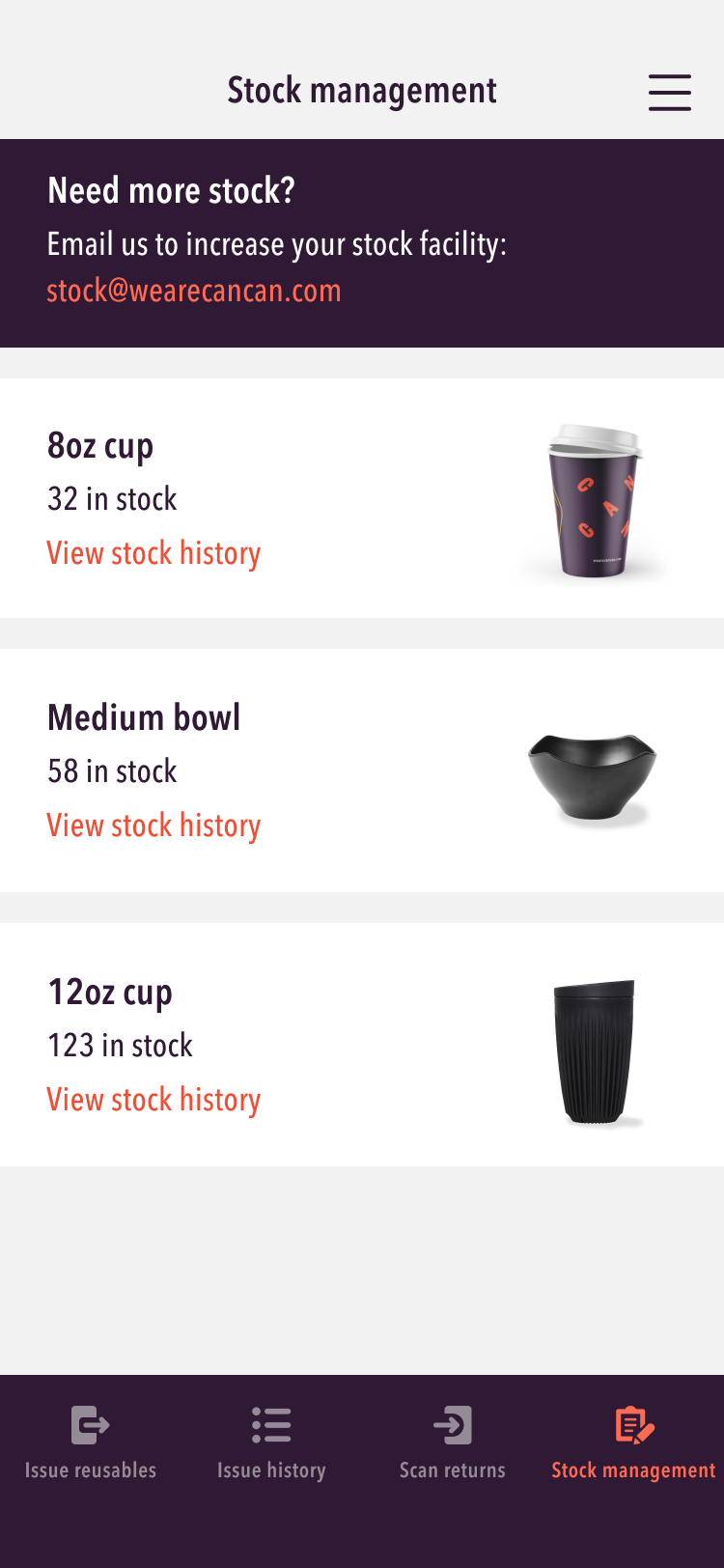
Traders also got their own smartphone app, which they use to scan cups and CanCan customer QRs. They could see their scan history (super important in case something goes wrong), and monitor stock levels based on what they’d scanned, so they never ran out of containers.

The plan was to test CanCan in Bristol first, and then use a franchise model to roll it out across other cities. I designed an insights webapp that would give franchisees a bird’s eye view of how well the system was regulating itself, and allow them to zoom in to see specifics.
“I’d be all over this... I feel guilty every time I see a disposable cup chucked away in the street, and I think my baristas will love it."
Coffee shop owner
User research participant
Honourable mentions
The original CanCan brand was designed by Hello. Something Familiar did a bunch of amazing marketing work (including taking the photo at the top of this case study), and Ben Howes, a developer from the Ōrke network, made everything work the way it was supposed to.
See for yourself
- Check out the CanCan website (UX by me, design by Something Familiar).
- Download the customer app for iOS
- Download the customer app for Android
Let's make something
.
Whatever it is, let's make it great.
Get in touch.
robb@orke.design
+44 (0) 7736 459421
© 2019 Ōrke Consultancy Limited.
Company number 12138022.
Proudly cookie-free